Context Switcher
Last Updated on Sep 29, 2022
Context switches are used to switch between views or data context within a container, often in a card or smaller container.
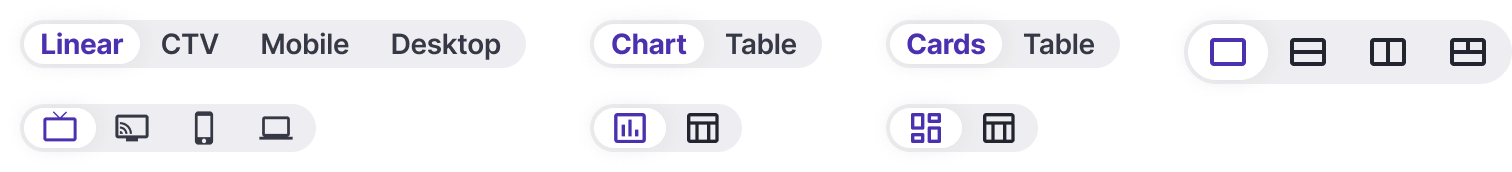
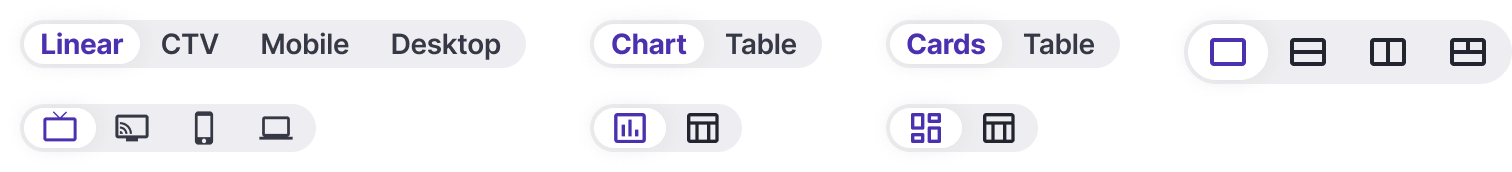
Component Variants
Design Principles
When to use
- Use context switchers to navigate between views that belong to the same category, ie device type, time period, etc.

- They are commonly used inside a card or other smaller containers like menus. This helps to define the context of the data they’re changing between.
- They differ from tabs because they aren’t used to emulate navigation. They should be tied to a specific set of information that they help contextualize.
- Context Switchers have slightly different usage on desktop and mobile. On mobile, they emulate tabs in iOS. They should be used instead of the tabs component on mobile because they look more like the conventions for mobile tabs.